LCD WH1602B компании Winstar. LCD I2C модуль подключение к Arduino Команды lcd 1602
При сборке своего металлоискателя у меня на руках оказался LCD дисплей 1602, построенный на контроллера HD44780. Решил не упустить возможность и подключить его к своему китайскому аналогу Arduino UNO.
Вот такой дисплей 1602 будем сегодня подключать к Arduino.
Цифры «1602» говорят о том, что дисплей состоит из 2-х строк, по 16 символов. Это довольно распространённый экран, с применением которого народ конструирует часы, тестеры и прочие гаджеты. Дисплей бывает с зелёной и голубой подсветкой.
К дисплею я припаял гребёнку контактов, что бы можно было легко подключать провода.

Подключать дисплей 1602 к Arduino будем через 4-битный вариант параллельного интерфейса. Существует вариант и 8-битного интерфейса, но при нём задействуется больше проводов, а выигрыша в этом мы не увидим.

Кроме дисплея и Arduino, нам понадобятся провода и переменный резистор на 10кОм. Резистор подойдёт любой марки, лишь бы был необходимого номинала.
Питание на дисплей подаётся через 1-й (VSS) и 2-й (VDD) выводы. К выводам 15 (А) и 16 (K) - подаётся питание на подсветку дисплея. Поскольку для питания и подсветки используется одно напряжение +5В, запитаем их от пинов Arduino «5V» и «GND» . Главное не перепутать полярность, иначе можно спалить электронику дисплея.
3-й вывод (V0) подключаем к ножке переменного резистора, им будем управлять контрастностью дисплея. Резистор можно не использовать, а вывод «V0» подключить к GND . В таком случае контрастность будет максимальной и не будет возможности её плавной регулировки.
5-й вывод (RW) используется для чтения с дисплея либо для записи в него. Поскольку мы будем только писать в дисплей, соединим этот вывод с землёй (GND) .
Выводы: 4-й (RS) , 6-й (E) , 11-й (D4) , 12-й (D5) , 13-й (D6) , 14-й (D7) подключаем к цифровым пинам Arduino. Не обязательно использовать пины те же что и у меня, можно подключить к любым цифровым, главное затем правильно их выставить в скетче.

Моя подключённая Ардуина, осталось соединить её с компьютером через USB и залить скетч.
В примете будем использовать скетч из стандартного набора.

В Arduino IDE выбираем «Файл» - «Образцы» - «LiquidCrystal» - «HelloWorld» .
Давайте посмотрим на код скетча.

В строке «LiquidCrystal lcd» , в скобках, выставлены цифровые пины, которые задействованы на Arduino. Пины выставляются в такой последовательности: RS, E, DB4, DB5, DB6, DB7 . Если вы задействовали другие цифровые пины, при подключении дисплея, впишите их в нужной последовательности в скобках.
В строке «lcd.print("hello, world!");» выводится приветствие на дисплей, по-умолчанию это надпись «hello, world!» , её можно поменять на любую свою, пишем на латинице.

Загружаем скетч в Arduino и вот результат. Вместо «hello, world!» я вписал свой сайт. Строкой ниже, таймер производит отсчёт времени.
LCD дисплеи от компании Winstar уже на протяжении нескольких лет являются неотъемлемой частью современной электронной продукции, и не только на российском рынке. Они дешевы, очень распространены (не видел магазинов, где их не было бы), их разнообразие предоставляет разработчику выбирать подходящий в зависимости от эксплуатационных условий. Их различие заключается в диапазонах рабочих температур, количеством строк для отображения информации, количеством знакомест в строке, стандартными из которых являются значения 8, 12, 16, 20, 24 и 40 символов на одну строку, так же различаются размерами символа, его разрешением, размерами самого дисплея и т.д. Winstar выпускает не только буквенно-цифровые знакосинтезирующие LCD-модули, но и графические. Те, в свою очередь, тоже имеют различные параметры, что предоставляет пользователю возможность выбирать подходящий исходя из поставленной задачи.
Многие начинающие радиолюбители, только-только начавшие осваивать цифровую технику, микроконтроллеры, рано или поздно столкнутся с проблемой, связанной с подключением и управлением данного дисплея. Немного упростив ситуацию с даташитом на дисплей WH1602B, я старался описать процесс подключения и управления модулем максимально просто для понимания.
Стандартно дисплей WH1602B выглядит так:
16 выводных линий, из которых 11 – линии управления, расположены в ряд с шагом 2,54мм, что позволяет разработчику напрямую подпаять шлейф или поставить разъем, и отвести шлейф к плате управления, в зависимости от конструкции конечного устройства.
Далеко не редким является дисплей с боковым расположением контактов.
В зависимости от конструктива радиоэлектронного устройства разработчик может использовать любой тип расположения выводов – различия между программными обеспечениями совершенно нет.
Модули могут комплектоваться задней подсветкой экрана, причем тип источника подсветки у разных модулей различен. В некоторых дисплеях используется электролюминесцентная подсветка, обеспечивающая равномерное распределение свечения по всей отображаемой поверхности экрана. Главным недостатком дисплея с таким типом подсветки является, пожалуй, одно: для питания такого дисплея нужен переменный ток высокого напряжения. У светодиодных подсветок недостатков практически нет, модули с применением светодиодной подсветки могут использоваться в приложениях, работающих при широких диапазонах температур. Производитель дает широкий выбор в плане цвета подсветки – поскольку светодиодные матрицы можно установить практически любого цвета.
Существенным недостатком дисплеев WH1602B является ток потребления, поэтому применять данный тип дисплеев в устройствах с автономным питанием совершенно невыгодно.
Дисплеи линейки WH построены на базе специализированного контроллера LCD-модулей HD44780, который как раз и разрабатывался для управления знакосинтезирующими ЖК-панелями.
С небольшим описанием, пожалуй, стоит закончить, и приступить к практической части. Нумерация выводов дисплея, если смотреть на него сверху (т.е. как мы смотрим на него при чтении информации), идет начиная с самого крайнего левого вывода. Это вывод 1.
Подключение 1602:

Итак распиновка 1602
:
1) GND – общий провод
2) Vcc – напряжение питания +5В
3) V0 – контрастность
4) RS – линия выбора регистра
5) RW – линия выбора направления передачи данных (чтение или запись)
6) E – линия синхронизации
7) DB0 – 14) DB7 – линии шины данных
15) A – анод подсветки (подключаем сюда +5В через резистор 100Ом)
16) К – катод подсветки (подключаем к общему проводу)
Дисплей может работать в 2 режимах: в режиме 8-битной передачи данных, когда данные передаются группами по 8 бит (при этом обеспечивается максимальная скорость взаимодействия с дисплеем), и в режиме 4-битной передачи, когда 8-битные данные разбиваются на две группы по четыре разряда и последовательно передаются по четырем старшим линиям данных DB4-DB7.
Для начала работы с дисплеем его нужно инициализировать. Процесс инициализации заключается в последовательной передачи контроллеру HD44780 определенных данных. После их обнаружения, он будет готов принимать данные для отображения на экране.
Мы рассмотрим процесс инициализации дисплея WH1602B в 8-битном режиме с использованием управляющей платы, основанной на микроконтроллере Attiny2313.
Итак, какие действия необходимо выполнить для надежного процесса инициализации
:
1) Включить питание дисплея
2) Выдержать паузу 20мс
3) Выдать команду 00110000 при RS=0 RW=0
4) Выдержать паузу не менее 40мкс
5) Выдать команду 00110000 при RS=0 RW=0
6) Выдержать паузу не менее 40мкс
7) Выдать команду 00110000 при RS=0 RW=0
8) Выдержать паузу не менее 40мкс
9) Выдать команду 00111000 при RS=0 RW=0
10) Выдержать паузу не менее 40мкс
11) Выдать команду 00001000 при RS=0 RW=0
12) Выдержать паузу не менее 40мкс
13) Выдать команду 00000001 при RS=0 RW=0
14) Выдержать паузу не менее 1,5мс
15) Выдать команду 00000110 при RS=0 RW=0.
Поясню: RS – как отмечалось выше – линия выбора регистра (0 – адресуется регистр команд, в который мы записываем команды отключения дисплея, сдвига строки, установление курсора и т.д.; 1 – адресуется внутренняя память, куда будет записываться байт и отображаться на дисплее).
RW – линия выбора направления передачи данных (0 – запись в дисплей, 1 – чтение данных из дисплея).
После выдачи данных на линию данных DB0-DB7 и установки значений на линиях RS, RW, необходимо эти данные защелкнуть – для этого нужно установить линию E в 1, и, затем, снова сбросить в исходное положение – в 0.
Подключаем PD0 микроконтроллера к линии RS LCD, вывод PD1 микроконтроллера к RW дисплея, ну а PD2 – соответственно к линии Е дисплея, а линии шины данных DB0-DB7 к соответствующим линиям порта B микроконтроллера. Сам дисплей подключаем согласно схеме вверху.
Теперь дело за программной частью:
Include "tn2313def.inc" ; Attiny2313, 1 MHz clock .cseg .org 0 rjmp reset ;******************************************************************** ;Стандартный переход к инициализированной части программы reset: ldi r16, low (RAMEND) ; Инициализация стека МК out SPL, r16 rcall lcd_init ; Инициализация дисплея;Здесь мы инициализировали стек микроконтроллера и перешли к инициализации LCD-модуля;******************************************************************** lcd_init: ldi r16, 0b10000000 ; сбрасываем все подтягивающие резисторы out MCUCR, r16 ldi r16, 0b11111111 ; Настройка порта B out ddrb, r16 ldi r16, 0b00000111 ; Настройка порта D out ddrd, r16 ;Настраиваем линии портов ввода/вывода: сбрасываем подтягивающие резисторы и определяем;PB0-PB7, PD0-PD2 как линии вывода данных;******************************************************************** ;Исходя из вышеуказанной процедуры инициализации выполняем операции: ldi r16, 0b00000000 ; Адресация IR ldi r17, 0b00110000 ; Установка разрядности Data line rcall delay_20000mks ; Пауза перед инициализацией lcd rcall write_lcd ; Запись данных в lcd rcall delay_40mks ; Задержка перед выполнением операций с lcd rcall write_lcd ; Запись данных в lcd rcall delay_40mks ; Задержка перед выполнением операций с lcd rcall write_lcd ; Запись данных в lcd rcall delay_40mks ; Задержка перед выполнением операций с lcd ldi r17, 0b00111000 ; Установка параметров lcd rcall write_lcd ; Запись данных в lcd rcall delay_40mks ; Задержка перед выполнением операций с lcd ldi r17, 0b00001000 ; Выключение дисплея rcall write_lcd ; Запись данных в lcd rcall delay_40mks ; Задержка перед выполнением операций с lcd ldi r17, 0b00000001 ; Очистка дисплея rcall write_lcd ; Запись данных в lcd rcall delay_1500mks ; Задержка перед выполнением операций с lcd ldi r17, 0b00000110 ; Установка режима ввода данных rcall write_lcd ; Запись данных в lcd rcall delay_40mks ; Задержка перед выполнением операций с lcd ret ; Выход из подпрограммы;******************************************************************** delay_20000mks: ldi r18, 0b10110010 ; Ввод переменной задержки ldi r19, 0b00000101 ; Настройка предделителя rjmp init_delay delay_1500mks: ldi r18, 0b11111010 ; Ввод переменной задержки ldi r19, 0b00000101 ; Настройка предделителя rjmp init_delay delay_40mks: ldi r18, 0b11011000 ; Ввод переменной задержки ldi r19, 0b00000010 ; Настройка предделителя init_delay: out TCNT0, r18 ; Инициализация TCNT0 out TCCR0B, r19 ; Старт T0 test_TIFR: in r18, TIFR ; Чтение TIFR sbrs r18, 1 ; Переход, если "Переполнение T0" rjmp test_TIFR ; Бесконечная проверка TOV0 ldi r20, 0b00000000 ; Остановка T0 out TCCR0B, r20 ldi r20, 0b00000010 ; Загрузка TOV0>>0 out TIFR, r21 ret ; Выход из подпрограммы;******************************************************************** write_lcd: out portd, r16 ; Установка значения линии RS out portb, r17 ; Вывод байта данных DB0-DB7 nop ; Защита от шумов на линии стробирования sbi portd, 2 ; E>>1 nop ; Защита от шумов на линии стробирования cbi portd, 2 ; E>>0 nop ; Защита от шумов на линии стробирования ret ; Выход из подпрограммы;******************************************************************** user_write_IR: ldi r16, 0b00000000 ; Адресация IR rcall write_lcd ; Запись данных в lcd rcall delay_40mks ; Задержка перед выполнением операций с lcd ret ; Выход из подпрограммы;******************************************************************** user_write_DR: ldi r16, 0b00000001 ; Адресация DR rcall write_lcd ; Запись данных в lcd rcall delay_40mks ; Задержка перед выполнением операций с lcd ret ; Выход из подпрограммы;******************************************************************** lcd_clear: ldi r16, 0b00000000 ; Адресация IR ldi r17, 0b00000001 ; Очистка дисплея rcall write_lcd ; Запись данных в lcd rcall delay_1500mks ; Задержка перед выполнением операций с lcd ret ; Выход из подпрограммы;********************************************************************
Как пользоваться данным кодом. Для занесения символа на экран необходимо записать байт, соответствующий коду этого символа, в регистр R17. В регистр 17 заносим 0х1 – если хотим записать символ на экран, или сбрасываем в 0х0, если хотим записать какую-то команду в регистр команд LCD дисплея.
Мной были предусмотрены подпрограммы, которые вызывает пользователь:
user_write_IR – запись команды в регистр команды LCD;
user_write_DR – запись данных для отображения на LCD;
lcd_clear – подпрограмма/команда, вызов которой осуществляет очистку дисплея.
Как работать с вызовом подпрограмм:
Ldi r17, 0x24; Символ с кодом 0x24 rcall user_write_DR; запись символа на отображение ldi r17, 0x2; команда 0х2 rcall user_write_IR; записываем в регистр.
Отмечу, что при использовании подпрограммы lcd_clear предварительная запись в R17 не требуется.
Где писать свой код? Вот здесь:
Reset: ldi r16, low (RAMEND) ; Инициализация стека МК out SPL, r16 rcall lcd_init ; Инициализация дисплея;ВАШ КОД!!! Например: Ldi r17, 0xC; Включаем изображение ldi r17, 0x24; Символ с кодом 0x24 rcall user_write_DR; запись символа на отображение


Добавлю, что в последнее время появились данные модули с платой последовательного преобразователя, позволяющие подключать LCD дисплеи 1602 по 4-х проводной схеме и работающими по I 2 C-интерфейсу. Т.о. немного упрощается подключение и экономятся выводы контроллера. Модуль можно приобрести отдельно и подключить к уже имеющемуся LCD 1602.

Скачать исходники и прошивку вы можете ниже
Все давно привыкли, что у каждого электронного устройства есть экран, с помощью которого оно дает человеку всякую полезную информацию. MP3-плеер показывает название играемого трека, пульт квадрокоптера отображает полетную телеметрию, даже стиральная машина выводит на дисплей время до конца стирки, а на смартфоне вообще размещается целый рабочий стол персонального компьютера!
Скорее всего, вашему очередному устройству тоже не помешает какой-нибудь небольшой дисплейчик 🙂 Попробуем сделать простые электронные часы! А в качестве табло используем распространенный и дешевый символьный жидкокристаллический дисплей 1602. Вот прямо такой, как на картинке:
Кроме 16х2, достаточно популярным считается символьный дисплей 20х4 (четыре строки по 20 символов), а также графический дисплей с разрешением 128х64 точек. Вот они на картинках:


1. Подключение символьного ЖК дисплея 1602
У дисплея 1602 есть 16 выводов. Обычно они нумеруются слева-направо, если смотреть на него так как на картинке. Иногда выводы подписываются, типа: DB0, DB1, EN и т.п. А иногда просто указывают номер вывода. В любом случае, список выводов всегда одинаковый: 1 — «GND», земля (минус питания); 2 — «Vcc», питание +5В; 3 — «VEE», контраст; 4 — «RS», выбор регистра; 5 — «R/W», направление передачи данных (запись/чтение); 6 — «EN», синхронизация; 7-14 — «DB0», «DB1», .., «DB7″- шина данных; 15 — анод подсветки (+5В); 16 — катод подсветки (земля). Линии VEE, RS и четыре линии данных DB4, DB5, DB6, DB7 подключаем к цифровым выводам контроллера. Линию «R/W» подключим к «земле» контроллера (так как нам потребуется только функция записи в память дисплея). Подсветку пока подключать не будем, с этим, я полагаю, вы сами легко разберетесь 🙂 Принципиальная схема подключения дисплея к Ардуино Уно Внешний вид макета
Внешний вид макета
 На всякий случай еще и в виде таблички:
На всякий случай еще и в виде таблички:
| ЖК дисплей 1602 | 1 | 2 | 4 | 6 | 11 | 12 | 13 | 14 | 15 | 16 |
| Ардуино Уно | GND | +5V | 4 | 5 | 6 | 7 | 8 | 9 | +5V | GND |
2. Программируем «Hello, world!»
Для работы с ЖК дисплеями различных размеров и типов, в редакторе Arduino IDE имеется специальная библиотека LiquidCrystal . Чтобы подключить библиотеку, запишем первой строчкой нашей программы следующее выражение: #include3. Программируем часы
Теперь когда дисплей точно работает, попробуем превратить наше нехитрое устройство в настоящие электронные часы. Внимание! Для вывода времени нам потребуется библиотека «Time». Если она еще не установлена, то можно скачать архив по ссылке . Подключим ее: #include- year() — вернет нам год;
- month() — месяц;
- day() - день;
- hour() - час;
- minute() — вернет минуту;
- second() - секунду.
Жидкокристаллический дисплей (Liquid Crystal Display) сокращенно LCD построен на технологии жидких кристаллов. При проектировании электронные устройства, нам нужно недорогое устройство для отображения информации и второй не менее важный фактор наличии готовых библиотек для Arduino. Из всех доступных LCD дисплеев на рынке, наиболее часто используемой является LCD 1602A, который может отображать ASCII символа в 2 строки (16 знаков в 1 строке) каждый символ в виде матрицы 5х7 пикселей. В этой статье рассмотрим основы подключения дисплея к Arduino.
Технические параметры
Напряжение питания: 5 В
Размер дисплея: 2.6 дюйма
Тип дисплея: 2 строки по 16 символов
Цвет подсветки: синий
Цвет символов: белый
Габаритные: 80мм x 35мм x 11мм
Описание дисплея
LCD 1602A представляет собой электронный модуль основанный на драйвере HD44780 от Hitachi. LCD1602 имеет 16 контактов и может работать в 4-битном режиме (с использованием только 4 линии данных) или 8-битном режиме (с использованием всех 8 строк данных), так же можно использовать . В этой статье я расскажу о подключении в 4-битном режиме.
Назначение контактов:
VSS: «-» питание модуля
VDD: «+» питание модуля
VO: Вывод управления контрастом
RS: Выбор регистра
RW: Выбор режима записи или чтения (при подключении к земле, устанавливается режим записи)
E: Строб по спаду
DB0-DB3: Биты интерфейса
DB4-DB7: Биты интерфейса
A: «+» питание подсветки
K: «-» питание подсветки
На лицевой части модуля располагается LCD дисплей и группа контактов.

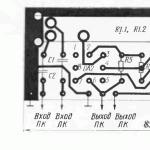
На задней части модуля расположено два чипа в «капельном» исполнении (ST7066U и ST7065S) и электрическая обвязка, рисовать принципиальную схему не вижу смысла, только расскажу о резисторе R8 (100 Ом), который служит ограничительным резистором для светодиодной подсветки, так что можно подключить 5В напрямую к контакту A. Немного попозже напишу статью в которой расскажу как можно менять подсветку LCD дисплея с помощью ШИП и транзистора.
Подключение LCD 1602A к Arduino (4-битном режиме)
Необходимые детали:
Arduino UNO R3 x 1 шт.
LCD-дисплей 1602A (2×16, 5V, Синий) x 1 шт.
Провод DuPont, 2,54 мм, 20 см, F-F (Female - Female) x 1 шт.
Потенциометр 10 кОм x 1 шт.
Разъем PLS-16 x 1 шт.
Макетная плата MB-102 x 1 шт.
Кабель USB 2.0 A-B x 1 шт.
Подключение
:
Для подключения будем использовать макетную плату, схема и таблица подключение LCD1602a к Arduino в 4-битном режиме можно посмотреть на рисунке ниже.


Подключение дисплея к макетной плате будет осуществляться через штыревые контакты PLS-16 (их необходимо припаять к дисплею). Установим модуль дисплея в плату breadboard и подключим питание VDD (2-й контакт) к 5В (Arduino) и VSS (1-й контакт) к GND (Arduino), далее RS (4-й контакт) подключаем к цифровому контакту 8 (Arduino). RW (5-й контакт) заземляем, подключив его к GND (Arduino), затем подключить вывод E к контакту 8 (Arduino). Для 4-разрядного подключения необходимо четыре контакта (DB4 до DB7). Подключаем контакты DB4 (11-й контакт), DB5 (12-й контакт), DB6 (13-й контакт) и DB7 (14-й контакт) с цифровыми выводами Arduino 4, 5, 6 и 7. Потенциометр 10K используется для регулировки контрастности дисплея, схема подключения LCD дисплея 1602а, показана ниже

Библиотека уже входит в среду разработки IDE Arduino и нет необходимости ее устанавливать. Скопируйте и вставьте этот пример кода в окно программы IDE Arduino и загрузите в контроллер.
/*
Тестирование производилось на Arduino IDE 1.6.11
Дата тестирования 20.09.2016г.
*/
#include
![]()

Немного о программе
.
Для облегчения связи между Arduino и LCD дисплеем, используется встроенный в библиотеке в IDE Arduino «
LiquidCrystal.h
« — которая написана для LCD дисплеев, использующих
HD44780
(Hitachi) чипсет (или совместимые микросхемы). Эта библиотека может обрабатывать как 4 — битном режиме и 8 — битном режиме подключение LCD.

Купить на Aliexpress
![]() Контроллер Arduino UNO R3
Контроллер Arduino UNO R3 ![]()
Жидкокристаллический дисплей (Liquid Crystal Display) сокращенно LCD построен на технологии жидких кристаллов. При проектировании электронные устройства, нам нужно недорогое устройство для отображения информации и второй не менее важный фактор наличии готовых библиотек для Arduino. Из всех доступных LCD дисплеев на рынке, наиболее часто используемой является LCD 1602A, который может отображать ASCII символа в 2 строки (16 знаков в 1 строке) каждый символ в виде матрицы 5х7 пикселей. В этой статье рассмотрим основы подключения дисплея к Arduino.
Технические параметры
Напряжение питания: 5 В
Размер дисплея: 2.6 дюйма
Тип дисплея: 2 строки по 16 символов
Цвет подсветки: синий
Цвет символов: белый
Габаритные: 80мм x 35мм x 11мм
Описание дисплея
LCD 1602A представляет собой электронный модуль основанный на драйвере HD44780 от Hitachi. LCD1602 имеет 16 контактов и может работать в 4-битном режиме (с использованием только 4 линии данных) или 8-битном режиме (с использованием всех 8 строк данных), так же можно использовать интерфейс I2C . В этой статье я расскажу о подключении в 4-битном режиме.
Назначение контактов:
VSS: «-» питание модуля
VDD: «+» питание модуля
VO: Вывод управления контрастом
RS: Выбор регистра
RW: Выбор режима записи или чтения (при подключении к земле, устанавливается режим записи)
E: Строб по спаду
DB0-DB3: Биты интерфейса
DB4-DB7: Биты интерфейса
A: «+» питание подсветки
K: «-» питание подсветки
На лицевой части модуля располагается LCD дисплей и группа контактов.

На задней части модуля расположено два чипа в «капельном» исполнении (ST7066U и ST7065S) и электрическая обвязка, рисовать принципиальную схему не вижу смысла, только расскажу о резисторе R8 (100 Ом), который служит ограничительным резистором для светодиодной подсветки, так что можно подключить 5В напрямую к контакту A. Немного попозже напишу статью в которой расскажу как можно менять подсветку LCD дисплея с помощью ШИП и транзистора.
Подключение LCD 1602A к Arduino (4-битном режиме)
Необходимые детали:
Arduino UNO R3 x 1 шт.
LCD-дисплей 1602A (2×16, 5V, Синий) x 1 шт.
Провод DuPont, 2,54 мм, 20 см, F-F (Female - Female) x 1 шт.
Потенциометр 10 кОм x 1 шт.
Разъем PLS-16 x 1 шт.
Макетная плата MB-102 x 1 шт.
Кабель USB 2.0 A-B x 1 шт.
Подключение
:
Для подключения будем использовать макетную плату, схема и таблица подключение LCD1602a к Arduino в 4-битном режиме можно посмотреть на рисунке ниже.


Подключение дисплея к макетной плате будет осуществляться через штыревые контакты PLS-16 (их необходимо припаять к дисплею). Установим модуль дисплея в плату breadboard и подключим питание VDD (2-й контакт) к 5В (Arduino) и VSS (1-й контакт) к GND (Arduino), далее RS (4-й контакт) подключаем к цифровому контакту 8 (Arduino). RW (5-й контакт) заземляем, подключив его к GND (Arduino), затем подключить вывод E к контакту 8 (Arduino). Для 4-разрядного подключения необходимо четыре контакта (DB4 до DB7). Подключаем контакты DB4 (11-й контакт), DB5 (12-й контакт), DB6 (13-й контакт) и DB7 (14-й контакт) с цифровыми выводами Arduino 4, 5, 6 и 7. Потенциометр 10K используется для регулировки контрастности дисплея, схема подключения LCD дисплея 1602а, показана ниже

Библиотека уже входит в среду разработки IDE Arduino и нет необходимости ее устанавливать. Скопируйте и вставьте этот пример кода в окно программы IDE Arduino и загрузите в контроллер.
/*
Тестирование производилось на Arduino IDE 1.6.11
Дата тестирования 20.09.2016г.
*/
#include
![]() Скачать программу
Скачать программу

Немного о программе
.
Для облегчения связи между Arduino и LCD дисплеем, используется встроенный в библиотеке в IDE Arduino «
LiquidCrystal.h
« — которая написана для LCD дисплеев, использующих
HD44780
(Hitachi) чипсет (или совместимые микросхемы). Эта библиотека может обрабатывать как 4 — битном режиме и 8 — битном режиме подключение LCD.

Ссылки
![]() Документация к LCD1602A
Документация к LCD1602A
Купить на Aliexpress
![]() Контроллер Arduino UNO R3
Контроллер Arduino UNO R3 ![]()