Обзор приложений, создающих фото в стиле "маленькая планета". Быстрый способ создать планету в фотошоп Выбор подходящего фото
Привет всем читателям портала сайт. В этой статье я хочу показать, как правильно создавать мини планету в фотошопе из панорамы. В интернете есть множество уроков но все они примитивные и не дают достаточно хороший результат. В нашем же случае мы воспользуемся для создания мини-планеты плагином Flexify 2 от компании Flaming Pear. Этот плагин для фотошопа дает больше гибкости и разнообразия форм мини планет по сравнению со стандартным фильтром фотошопа "полярные координаты", при этом он остается элементарно простым в использовании.
Способ 1 . Для создания такой мини планеты нужна на 360×180 градусов, которую мы учились склеивать в прошлых уроках. А также нам понадобится установить плагин Flexify 2 в фотошоп, скачать вы его можете на просторах интернета или по ссылке выше.

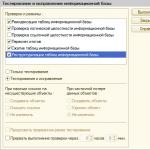
Далее мы открываем нашу панораму в фотошопе после чего нажимаем на вкладку Фильтры находим там Flaming Pear и запускаем установленный плагин Flexify 2 . Теперь выбираем тип планеты (1) как показано на скриншоте ниже, а дальше уменьшаем нашу планету чтобы она уместилась в кадре с помощью ползунка FOV (2), и поворачиваем мини планету как вам угодно с помощью ползунка Spin (3) и жмем ОК .

Вот и все! Наша сферическая мини-планета готова. Теперь вы можете обрезать края как вам больше нравится или что-то еще править и сохранять для публикации в интернете. Как видите у нас и без последующей ретуши и обрезки вышла отличная мини-планета.

Способ 2 . Теперь я хочу показать чем же этот способ лучше в отличие от упрощенного метода без использования сторонних плагинов. Сделаем мини планету другим более распространенным и не очень удобным способом.
Открываем заново нашу эквидистантную проекцию панорамы в фотошопе. переходим в меню Изображение > Размер изображения и Снимаем галочку с пункта Сохранить пропорции, и выставляем одинаковую ширину и высоту, чтобы наше изображение получилось квадратным.

Теперь мы переходим во вкладку Изображение > Вращение изображения > 180 и таким образом переворачиваем наше изображение. Далее мы заходим в Фильтры > Искажения > Полярные координаты . Смотрим чтобы галочка стояла на первом пункте Прямоугольные в полярные и жмем ОК . А теперь смотрим что у нас получилось.

Как видите результат получился не из лучших. Первый способ оказался куда лучше и дает более красивый результат. Во втором же способе используя фильтр полярные координаты нам придется еще с помощью Дисторсии или Пластики дорабатывать изображение до нужного эффекта. Ниже вы можете увидеть еще мини планеты сделанные с помощью этого плагина для фотошопа. Надеюсь у вас все получилось, задавайте свои вопросы в комментариях.




Превратите панорамы в захватывающие миниатюрные планеты за несколько минут, с помощью Photoshop или вашего любимого графического редактора.
Панорамы – один из прекраснейших способов фотографии городского пейзажа. В панорамах бывает столько интересных мелочей, что так и хочется их поизучать. Добавив к панораме немного креативности, мы можем превратить ее из обычной фотографии в миниатюрную планету, а это будет выглядеть действительно необычно.
Технически этот прием называется «стереографическая проекция», но не дайте страшному названию вас отпугнуть – чтобы сделать такую панораму вам понадобится не больше 5 минут. В нашей статье показано, как сделать это в Photoshop, но подойдет практически любой графический редактор, включая бесплатный GIMP.
Выбираем подходящее фото
Практически любую панораму можно превратить в маленькую планету, но некоторые фотографии подходят для этого лучше, чем другие. Вот несколько моментов, которые стоит учесть:
Угол обзора – панорамы с углом в 360 градусов подходят лучше всего, так как их края идеально соединяются, позволяя сделать переход незаметным. Меньший угол обзора тоже можно использовать, но вам, возможно, придется поработать над выравниванием цветов и текстур, чтобы края панорамы подошли друг к другу.Ширина изображения – соотношение сторон (ширина, деленная на высоту) фотографии влияет на гладкость результата. Из широких фотографий поверхность планеты получается более гладенькой с плавным переходом, тогда как узкие панорамы позволяют экспериментировать с высотой. Оба варианта выглядят прекрасно.Небо – Небо на вашей панораме будет сильно искажено в итоговом изображении. Поэтому лучший результат получится, если небо чистое, хоть с облаками может получиться интересный растянутый эффект.Поверхность – нижняя часть фотографии будет сжата и из нее получится центр планеты, искажение будет довольно сильным. Поэтому как и в случае с небом, простая однородная текстура, например, трава, песок или вода, получится лучше всего.Линия горизонта – она должна быть идеально ровной, чтобы края фотографии четко совпали. Если ваш снимок в этом плане не идеален, его можно легко повернуть и переобрезать в фотошопе.
На первый взгляд может показаться, что критериев слишком много, но вы убедитесь, что большинство панорам вполне подойдут. Если у вас все же есть какие-то сомнения – просто попробуйте, в конце концов, нарушение вышеизложенных «правил» может иногда привести к необычным и занимательным эффектам, которые вы не получили бы, если бы побоялись экспериментировать.
Если вы не знаете, где найти подходящее фото, воспользуйтесь бесплатными подборками, например вот этой . Для нашего примера мы возьмем вот это фото. Можете его загрузить, если хотите повторить описанный способ шаг за шагом.

Фото готово? Хорошо. Тогда время превратить его в планету.
Шаг 1. Сделайте фотографию квадратной.
Из-за особенностей стереографических проекций, для начала нам нужно получить квадратное изображение. Выберите пункт меню Изображение > Размер изображения. Снимите галочку «Сохранять пропорции» и выставите высоту, равную ширине.

Фотография сожмется и будет выглядеть искаженной. Не беспокойтесь, это нормально.

2. Добавьте градиент неба
Это необязательный шаг, но он не даст краям итогового изображения выглядеть растянутыми и искривленными.
Выберите инструмент градиент и в качестве цвета для левого и правого ползунков установите доминирующие цвета неба. Непрозрачность левого ползунка установите в 100%, а правого в 0%.

Протяните градиент на небольшое расстояние от верхнего края вниз, чтобы получился плавный переход к сплошному цвету.

3. Переверните фотографию вверх тормашкам и
Выберите пункт Изображение > Повернуть холст > 180°. Теперь фотография будет правильно преобразована, когда вы превратите панораму в планету.

4. Примените фильтр «Полярные координаты»
Выберите пункт меню Фильтр > Искажение > Полярные координаты (Filter > Distort > Polar Coordinates). Отметьте переключатель «Прямоугольные в полярные» (Rectangular to Polar) и нажмите ОК.

Вуаля! Ваша панорама теперь преобразована в круг и выглядит как маленькая планеты, которую сфотографировали через «рыбий глаз».

5. Завершающие штрихи
Проверьте верхнюю часть фотографии и убедитесь, что переход получился мягким. Если есть какие-то проблема, используйте Штамп (Clone Stamp) или Исцеляющую кисть (Healing Brush).
Если вы хотите повернуть планету в другую сторону – самое время это сделать. По краям останутся белые участки, но их можно заполнить тем же цветом, который вы применяли для градиента. Когда закончите, обрежьте фотографию до нужного результата.

Создавать изображения маленьких планет из панорам – очень простое дело, стоит лишь немного потренироваться. Если вы поэкспериментируете, то можно добиться разных интересных эффектов.
Несколько примеров ниже:

Используйте фото с неровной поверхностью, чтобы получился эффект кривого астероида.

Если на панораме есть здания на переднем плане, получится эффект густо населенной планеты.

Возьмите ночную панораму и у вас получится эффект планеты, парящей в пространстве.

Пропустите шаг 3, чтобы получить вывернутую наизнанку планету, словно вы лежите на земле и смотрите на небо.
Популярность фотографии в стиле «маленькая планета» или по-научному стереографическая проекция с каждым днем растет. Даже в пятой версии Pano2VR добавили поддержку стереографической проекции как один из вариантов экспорта и генерации превью, а также вариант вида панорамы.
Один из самых популярных запросов, который приводит посетителей на мой сайт, связан с созданием фотографий «маленьких планет». Я уже писал, как создавать такие фотографии и . В этих статьях использовалось программное обеспечение для ПК, а в этой статье будут рассмотрены приложения для мобильных устройств на системе Android.
В Google Play я нашел 3 приложения, о которых сейчас расскажу.
Обзор приложения «Spherify»
Очень простое приложение, а результат работы далек от стереографической проекции и больше похож на работу фильтра «Полярные координаты» в Photoshop.
Полезных настроек в приложении нет. Все, что нужно сделать - это загрузить любое изображение и следовать подсказкам, а затем нажать на кнопку «Spherify» внизу экрана.


В настройках присутствуют только опции маскирования (прозрачные области сверху и снизу), сглаживания «Smooth» и обрезки лишнего «Crop Edges».
Достоинства приложения:
- Создание изображения из любых исходных изображений;
- Возможность выставить результат на всеобщее обозрение.
Недостатки приложения:
- Результат не стереографическая проекция.
Моя оценка: 4/10
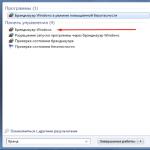
Обзор приложения «Tiny Planet»

На главном экране приложения интерес представляют три кнопки внизу: Camera, Gallery и Samples.
Кнопка «Camera» открывает доступ к камере смартфона для получения одного обычного снимка, который затем закручивается в планету, как это сделано в приложении Spherify. К сожалению, панорамный снимок сделать не получится. Для этого можно воспользоваться режимом «Панорама», если такой есть, или другим приложением, позволяющим сделать панорамный снимок.
Кнопка «Gallery» предоставляет возможность выбора снимка из галереи. Загружать можно как эквидистантные проекции, так и цилиндрические. В последнем случае будет предложено выбрать определенную область с пропорциями 2:1, которая будет использована в дальнейшем преобразовании.

В примерах, которые открываются нажатием на кнопку «Samples» находятся 2 изображения: эквидистантная проекция и обычная фотография. Их можно использовать для тестирования с целью понять, как работает приложение. После выбора изображения произойдет преобразование проекции, и результат отобразится в редакторе. Готовое изображение будет квадратным. Чтобы изменить вид на прямоугольный нужно открыть опции (Кнопка «Options») и выбрать пункт 800x600 вместо 512x512.
Если вид проекции не устраивает, его можно настроить. Для этого следует нажать на кнопку «Zoom» и изменить значения параметров Zoom (Масштаб), Bulge (Выпуклость) и Spin (Вращение). Положение «планеты» на холсте изменяется с помощью параметров X и Y в настройках «Move».
Кнопка «Home» возвращает на главный экран приложения, где можно выбрать новое исходное изображение и проделать шаги, описанные выше.




Достоинства приложения:
- Выбор между квадратным форматом и прямоугольным;
- Сглаживание границы при использовании панорам с обзором менее 360°;
- Примеры в комплекте для понимания, как все работает.
Моя оценка: 10/10
Обзор приложения «Tiny Planet Maker»

По своему функционалу Tiny Planet Maker похоже на предыдущее приложение. Внизу экрана расположено меню, кнопки которого вызывают отображение конкретной функции. Также есть левое меню, вызываемое кнопкой в левом верхнем углу или свайпом вправо. В этом меню присутствуют пункты «Share» - для распространения полученных изображений, «Load example» - для загрузки изображения из примеров, «Reset values» - для сброса значений всех параметров настройки, «Help» - для вывода помощи и «About» - окно «О программе».
Изображение загружается из галереи, для вызова которой служит кнопка со значком папки, в правом верхнем углу экрана. Исходное изображение может быть в эквидистантной проекции, а также и в цилиндрической.
Чего не хватало в предыдущем приложении, так это возможности инвертировать изображение. За это отвечает параметр «Invert» в нижнем меню.
В случае загрузки в приложение цилиндрической проекции, с помощью инструмента «Crop» можно выбрать определенную область с соотношением сторон как у исходного изображения (обрезать можно и сферические [эквидистантные] проекции). Предварительный просмотр обновляется динамически при изменении размеров рамки. Вот только сглаживания границы не происходит. Возможно, разработчики исправят это в следующих версиях. Для сглаживания резкой границы нужно активировать переключатель «Blend image border», которого не было в приложении на момент написания данного обзора.
Для сохранения результата следует нажать на кнопку со значком дискеты, расположенную в правом верхнем углу экрана. Результат сохраняется в максимально возможном размере.




Достоинства приложения:
- Поддержка эквидистантных проекций панорам;
- Простая настройка и легкость в управлении;
- Параметр «Invert» в настройках, выворачивающий «планету» наизнанку;
- Динамическое изменение предварительного просмотра при обрезке (не обязательно в случае использования эквидистантных проекций);
- Примеры в комплекте для понимания, как все работает;
- Опция сглаживания границы при использовании панорам с обзором менее 360°.
Недостатки приложения:
- Результат только квадратного формата;
- Отсутствие выбора размера изображения при сохранении;
- Отсутствие сглаживания границы при использовании панорамы цилиндрической проекции.
Моя оценка: 8/10
Это все приложения, которые мне удалось найти в Google Play. Заметил несколько приложений, содержащих в названии «Tiny Planet». Однако это не более, чем игры. И бессмысленные на мой взгляд. Если удастся найти другие приложения, я создам вторую часть обзора.
Да простят меня владельцы техники от Apple, обозревать подобные приложения для мобильных устройств iOS для меня не представляется возможным, за неимением таких устройств.
Создание коллажей - это увлекательное занятие, ведь такая работа может передать атмосферу загадочности и создать собственный мир. Рассмотрим пошаговую инструкцию по созданию коллажа «Фантастическая планета».
В тексте не будет подробного описания применения инструментов Фотошопа. Урок предназначен для тех, кто уже знаком с программой.
Работа выполнялась по следующему описанию:
Планета Набии имеет сухой и жаркий климат. Преобладает равнинная, пустынная местность: степи и полупустыни. Редко встречаются заросли кустарника. Густые леса можно найти только в тропическом районе планеты, однако их очень мало. Крупные реки и озера собрали на своих берегах гигантские грибообразные растения, которые образуют оазисы.
Цветовая гамма Набии однообразна: преобладают желтые, золотистые, охристые, коричневые, а также бурые тона. Скудность цветового оформления компенсируется разнообразием узоров и рельефов. В небе виднеются близкие соседние планеты и периодически пролетающие мимо кометы.
Часть 1. Организация пейзажа.
Для компоновки пейзажа использовались следующие изображения:
Берег озера и сам водоем:

Тяжелое небо:

Отвесные скалы:



Кости скелета человека и животного:



1. Сначала открываем основное изображение. Это будет озеро, так как оно самое большое. Перетаскиваем на него небо и при помощи трансформации подгоняем под нужный размер.

Как мы видим, цвет земли не соответствует нашему описанию планеты. Чтобы это исправить откроем Изображение -> Коррекция -> Яркость/Контраст (Image -> Adjustments -> Brightness/Contrast) , а следом за ним Изображение -> Коррекция -> Цветовой баланс (Image -> Adjustments -> Color Balance) или просто (Ctrl+B) .
Теперь займемся корректировкой неба. Сделаем переход неба и земли более плавным. Для этого можно воспользоваться любым известным вам методом.
Для примера: нажимаем клавишу Q (программа переходит в режим редактирования маски). Выбираем прямоугольный градиент и ведем его от середины кадра до самого низа. Половина изображения станет красноватым, это и есть маска. Снова нажимаем Q. То, что оказалось вне маски станет выделением. Теперь просто нажимаем клавишу Del и переход становится более мягким.

2. Небо получилось слишком земным. Нужно добавить больше космических объектов. Для этого берем изображение звездного неба и накладываем на наш снимок (см. скриншот):

Изменяем режим наложения слоя на Screen (Экран) :

Так небо выглядит намного лучше, но оно слишком пустое. Добавим скалу.
3. Перетаскиваем изображение скалы на наш коллаж, трансформируем его и устанавливаем в нужное место и делаем переходы мягкими по такому же принципу, как и небо.

Меняем режим наложения на Overlay (Перекрытие) :

Согласно описанию в небе должны быть видны кометы. Добавляем их.
4. Планеты можно сделать самостоятельно или использовать специальные кисти. Устанавливать их нужно под слой с изображением звездного неба.

Делаем копию слоя с планетой, уменьшаем её в размерах и немного смещаем. Режим наложения слоя меняем на Luminosity (Свечение) :

Также добавим комету. Её легко нарисовать текстурной кистью. Делаем хвост кометы при помощи Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении) . Поворачиваем комету под нужным углом при помощи трансформации (Ctrl+T) .

Вот небо и готово. Теперь добавим растительность на берег.
5. Как говорится в описании, на планете растут грибообразные растения. Из исходного изображения вырезаем гриб и перемещаем его на наш коллаж. При помощи трансформации слегка его вытягиваем, делая повыше.

Цвет гриба очень хорошо вписался в нашу картину. Теперь добавим ему отростки. Делаем несколько копий слоя, нажимая Ctrl+J . Трансформируя копии, размещаем их в нужных местах. Делаем как на скриншоте:

Добавим грибу правильное светотеневое оформление. Создадим новый слой и назовем его "Тень". Условимся, что солнце светит слева, значит, тень будет справа. Режим наложения слоя "Тень" ставим на Multiply (Умножение)
. Берем кисть с мягкими краями и прозрачностью 20%. Нажимаем Alt
и захватываем цвет с самого гриба. Проходимся кистью по правой стороне шляпки и ножки гриба.
Теперь сделаем подсветку. Создаем еще один новый слой и называем его "Освещение". Захватываем цвет с самой яркой точки на небе и мягкой кистью проходимся по левой стороне.

Лучше всего все слои гриба сгруппировать. Так будет удобнее работать. Выделяем нужные слои и нажимаем Ctrl+G . Группу называем "Гриб", чтоб не запутаться.
6.Проработаем стык гриба и земли. Для этого берем штампом траву со слоя с озером и переносим её под ножку гриба.

Добавим текстуру камней под гриб. Открываем изображение гальки и переносим часть его в коллаж.

Режим смешивания слоя ставим на Overlay (Перекрытие) , а края обрабатываем маской, делая их мягкими.

Для того, чтобы окончательно вписать гриб в изображение, нужно добавить отбрасываемую им тень. Для этого создаем новый слой и меняем его режим наложения на Multiply (Умножение) . Мягкой кистью с прозрачностью 20% рисуем тень, предварительно взяв цвет с земли (инструмент пипетка).

Вот пейзаж и окончен, однако слева имеется пустая область на земле. Поставим туда неведомое животное.
Часть 2. Фантастическое существо.
Животное будем создавать в отдельном файле. Его нужно сделать согласно описанию:
На планете Набии животные крупные и теплокровные, однако, своих детенышей они не вскармливают молоком. Потомство рождается всеядным с рождения.
У них длинные шеи и шипы на плечах и спине. В зависимости от ветви эволюции, шипы для некоторых стали украшением к брачным играм, кто-то использует их как защиту, а кто-то как боевой атрибут в охоте. Брюхо самцов защищено пластинами, а у самок имеются рога, для защиты потомства от хищников.
Чтобы создать наше животное будем использовать вот эти изображения:
Черепаха:

Антилопа:



Скорпион:

Создаём в Фотошопе новый файл с размерами 3000 на 2250 пикс. и делаем радиальную заливку градиентом с переходом от коричневого к белому.
1.Тело. От изображения с черепахой берем панцирь и перетаскиваем на созданный фон:

Делаем копию слоя (Ctrl+J) , переворачиваем дубль и располагаем его ниже слоя с оригиналом панциря:

Используя маску или терку, делаем шипы на брюхе менее острыми. Затем затемняем их инструментом Burn (Затемнитель) как на рисунке:

2. Ноги. Их мы возьмем с изображения с антилопой. Вырезаем передние и задние ноги и переносим на наш снимок, разместив каждую пару ног на разных слоях. Располагаем их под слоем с туловищем.

Добавляем еще тень под слой с верхним панцирем. Для этого создаем новый слой между двумя панцирями и устанавливаем режим наложения слоев на Multiply (Умножение) . Захватываем пипеткой темный цвет из под панциря, и мягкой кистью с прозрачностью 20% рисуем тень.

3. Голова. Вырезаем голову ящерицы и перетаскиваем в файл с нашим животным.

Шею делаем из лапы ящерицы при помощи трансформации (Ctrl+T) :

4. Боевые конечности. Добавляем фантастическому животному конечности, которыми можно будет вести бой. Снова берем лапу ящерицы и размещаем её в нужном месте. При помощи ластика обрабатываем края, придавая округлую форму у основания.

Добавим штык-отросток. Для этого нам понадобится рог, который будет взят с изображения с быком. При помощи трансформации размещаем вырезанный рог в нужном месте (см. скриншот). Также нужно добавить тень в месте сочленения конечности с панцирем.

Все слои, составляющие конечность соединяем (Ctrl+E) и делаем копию (Ctrl+J) . Это будет вторая конечность. Размещаем её под слоем с панцирем.

5. Хвост. Животному явно не хватает хвоста. Он будет тоже боевым. На конце сделаем клешню. Хвост возьмем с изображения со скорпионом.

Сделаем клешню: выделим конец хвоста и скопируем на новый слой. При помощи трансформации перевернем его и придадим нужный вид. Теперь объединяем слои хвоста. Цвет изменим на светло-коричневый. Перейдем в Image -> Adjustments -> Color Balance (Изображение -> Редактирование -> Баланс цвета) , а затем Image -> Adjustments -> Brightness/Contrast (Изображение -> Редактирование -> Яркость и контраст) :

Теперь сделаем оттенок животного в стиле основного изображения. для этого добавляем новый корректирующий слой Black & White (Layer -> New Adjustment Layer -> Black & White (Слой -> Новый корректирующий слой -> Чёрное и Белое) , а настройки устанавливаем как на скриншоте:

Вот что получилось:

Теперь можно объединить все слои кроме фона в файле с животным. Переносим его в основное изображение с пейзажем. Трансформированием вписываем его в нужное место. Под животным рисуем тень так же, как рисовали под грибом. Вот пример:

Для нагнетания атмосферы опасности, добавим под гриб кости. Вырезаем их из соответствующих изображений и располагаем под грибом. Не забудьте добавить тень.
Вот и всё! Такой вот долгий способ создания собственной планеты.
На основе материалов с сайта:
18.08.2009 27.01.2018
В этом уроке рассказывается как нарисовать красивую планету в фотошопе. Конечно же это не единственный способ, но этот я считаю один из самых удачных и простых. Как выглядит планета:
Создайте документ размером 800×800px и залейте его черным цветом. Создайте новый слой «Планета», выберите инструмент Elliptical Marquee Tool (M) и, удерживая клавишу Shift, создайте круг:
![]()
Закрасьте слой черным цветом и, не снимая выделения, выберите инструмент Brush Tool (B). В свойствах кисти установите значение Hardness равным 0. В качестве Foreground Color установите любой желаемый цвет, я выбрал #cc0808. Также скорректируйте следующие настройки кисточки:
После того как установите все настройки и выберите цвет для Вашей планеты, закрасьте ее примерно так, как показано на рисунке:
![]()
Не обязательно создавать точную копию, Вы можете расположить затененный участок планеты в любом углу. Теперь нам надо наложить текстуру на планету. Можете воспользоваться моей:
![]()
Сохраните изображение, откройте его в Фотошопе и выполните команду Edit -> Define Pattern. Назовите текстуру как угодно. Возьмите инструмент Brush Tool (B) и настройте его следующим образом:
![]()
Теперь проведите кисточкой по слою с планетой:
![]()
Для придания реалистичности воспользуемся Filter -> Disort -> Spherize, со значение Amount равным 100%.
Теперь вырежьте планету (Crtl+X), создайте новый слой и вставьте планету на него. Старый слой можете удалить. Мы сделали это, чтобы избавится от обводки, которая получилась вокруг планеты после применения фильтра.
Скопируйте слой с планетой и зановите его planet2, нажмите Layer -> Layer Style -> Blending Options.
![]()
![]()
![]()
В обоих случаях подсветки я использовал цвет #6563b4. Перейдите на слой planet и создайте новый слой, который должен располагаться между слоями planet и planet2 соответственно. Перейдите на слой planet2 и нажмите Ctrl+E. Таким образом мы создали отдельный слой со свечением вокруг планеты.